스프링 MVC 2 - 로그인 처리하기 - 쿠키 사용
로그인 처리하기 - 쿠키 사용
쿠키를 사용해서 로그인, 로그아웃 기능을 구현해보자.
로그인 상태 유지하기
로그인의 상태를 어떻게 유지할 수 있을까?
HTTP 강의에서 일부 설명했지만, 쿼리 파라미터를 계속 유지하면서 보내는 것은 매우 어렵고 번거로운 작업이다. 쿠키를 사용해보자.
쿠키
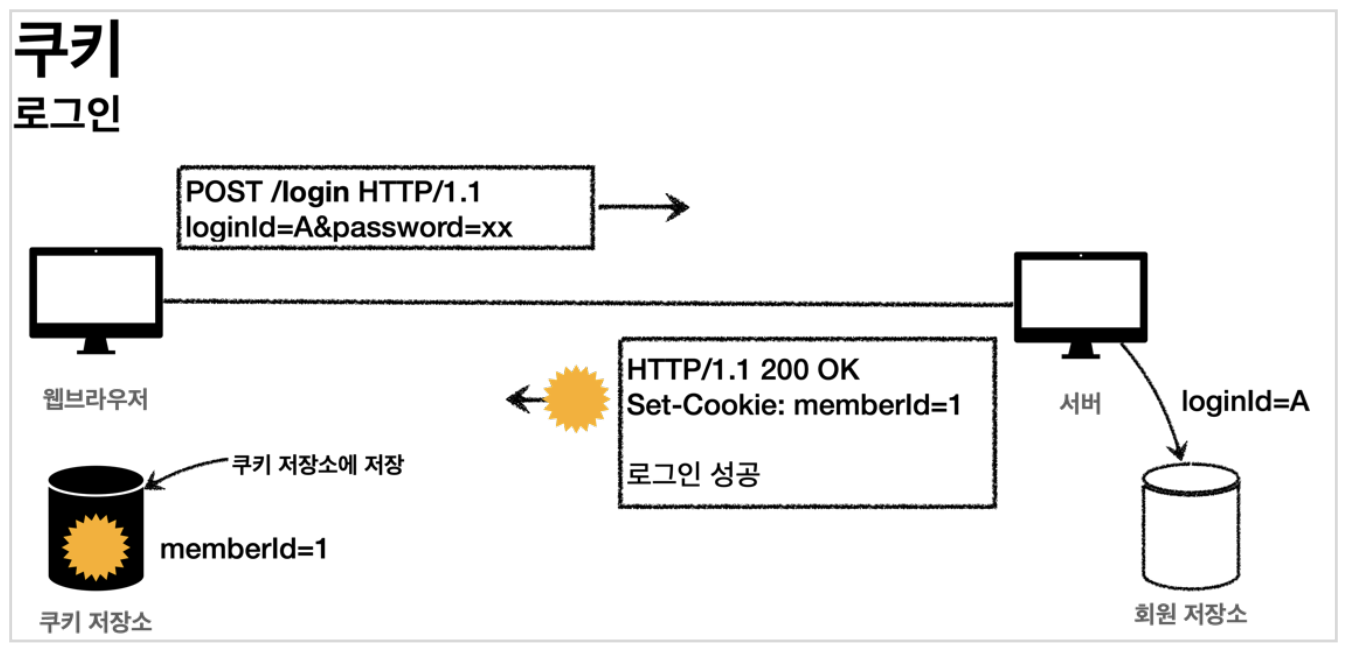
서버에서 로그인에 성공하면 HTTP 응답에 쿠키를 담아서 브라우저에 전달한다. 그러면 브라우저는 앞으로 해당 쿠키를 지속해서 보내준다.
쿠키 생성

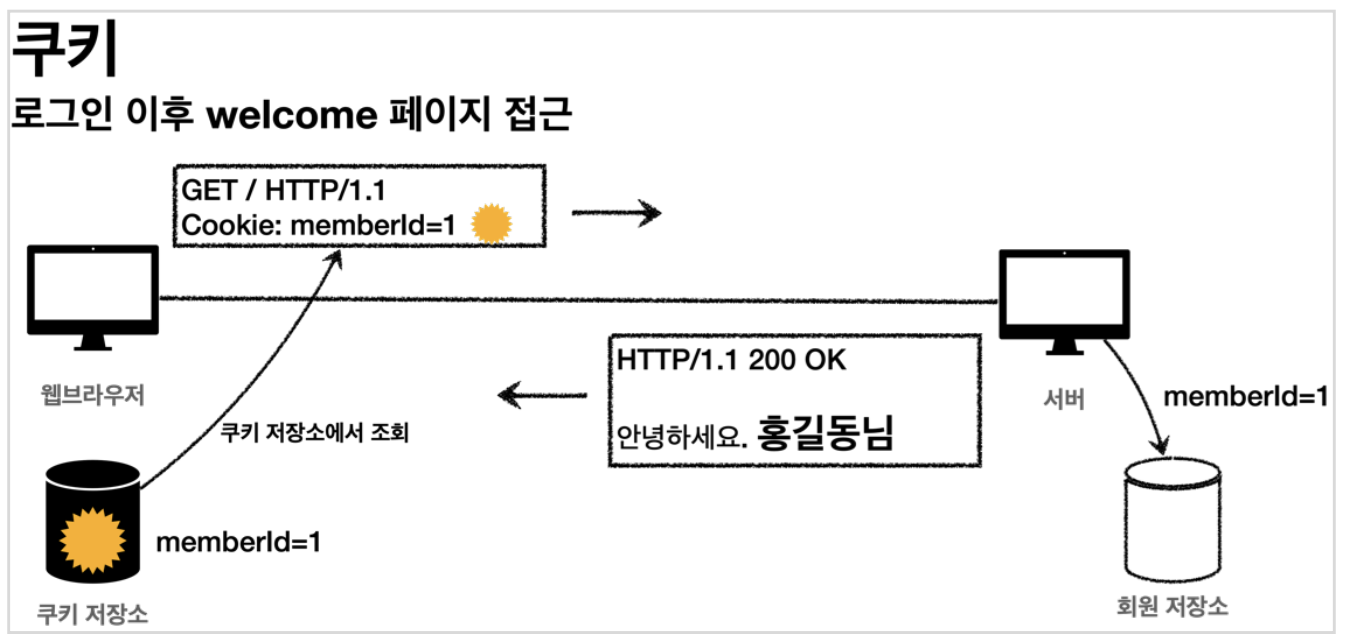
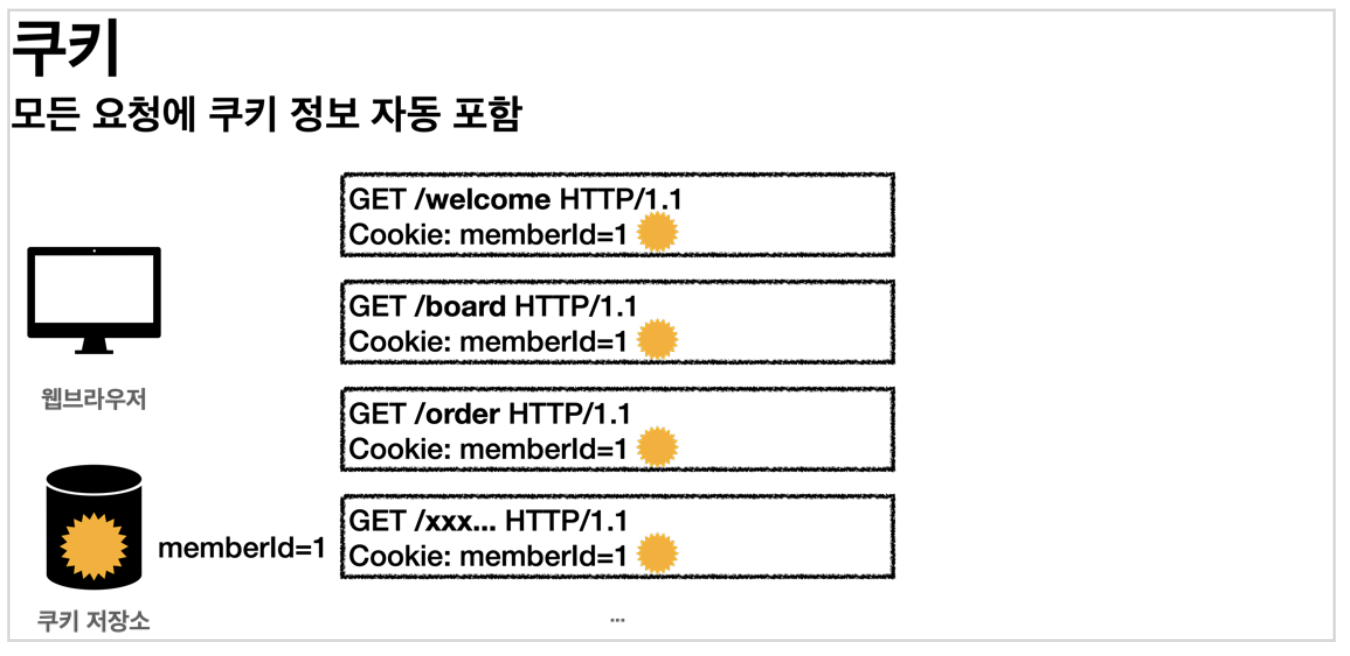
클라이언트 쿠키 전달1

클라이언트 쿠키 전달2

쿠키에는 영속 쿠키와 세션 쿠키가 있다.
- 영속 쿠키: 만료 날짜를 입력하면 해당 날짜까지 유지
- 세션 쿠키: 만료 날짜는 생략하면 브라우저 종료시 까지만 유지
브라우저 종료시 로그아웃이 되길 기대하므로, 우리에게 필요한 것은 세션 쿠키이다.
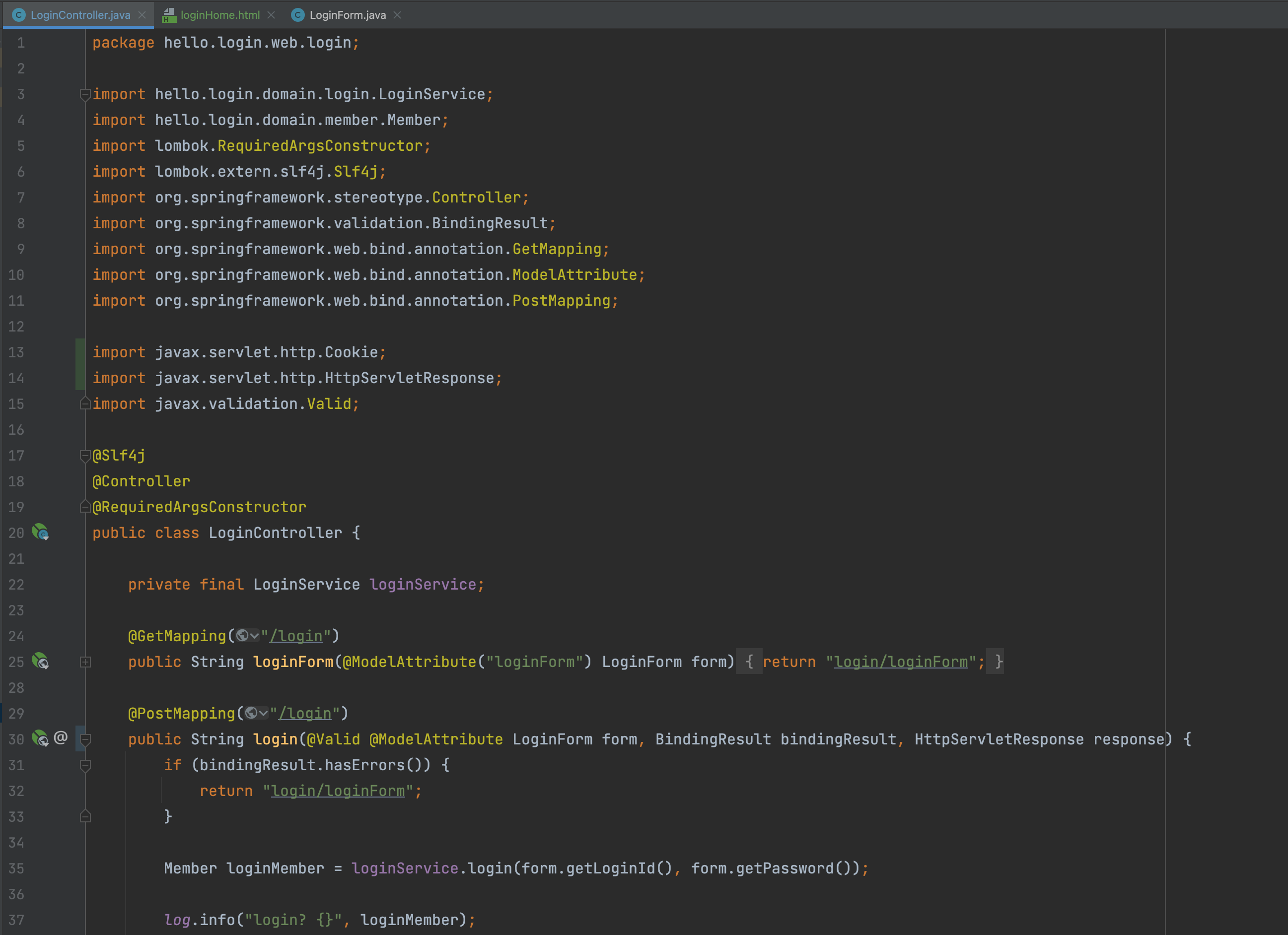
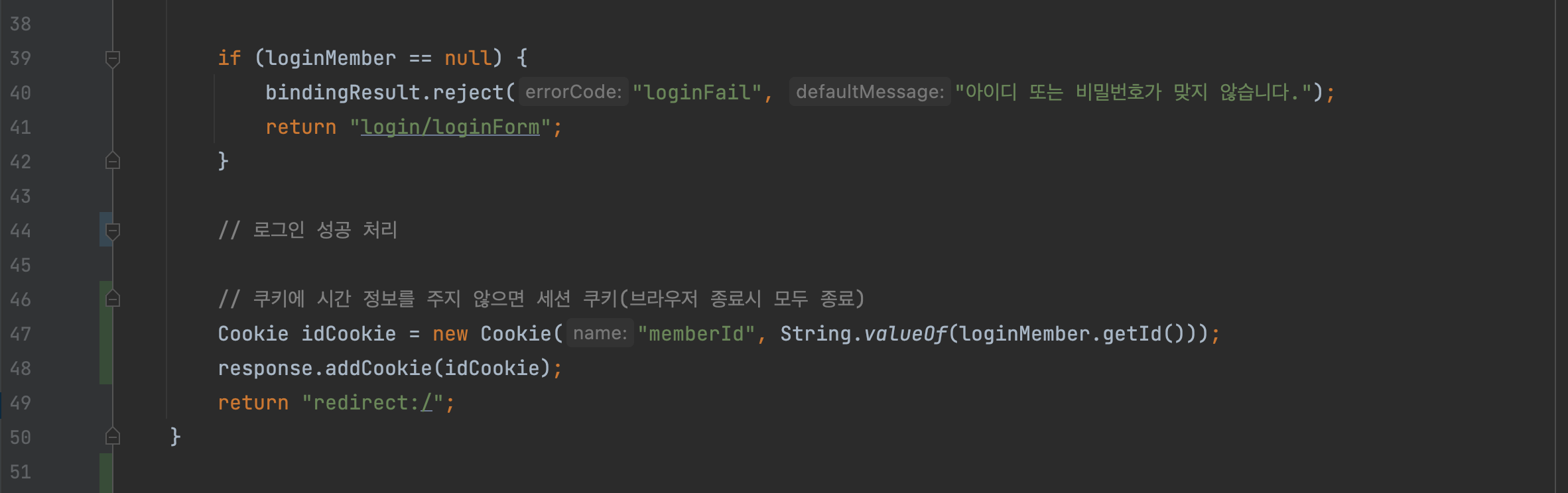
LoginController - login()
로그인 성공시 세션 쿠키를 생성하자.


쿠키 생성 로직

로그인에 성공하면 쿠키를 생성하고 HttpServletResponse에 담는다. 쿠키 이름은 memberId이고, 값은 회원의 id를 담아둔다.
웹 브라우저는 종료 전까지 회원의 id를 서버에 계속 보내줄 것이다.
실행
크롬 브라우저를 통해 HTTP 응답 헤더에 쿠키가 추가된 것을 확인할 수 있다.
이제 요구사항에 맞추어 로그인에 성공하면 로그인 한 사용자 전용 홈 화면을 보여주자.
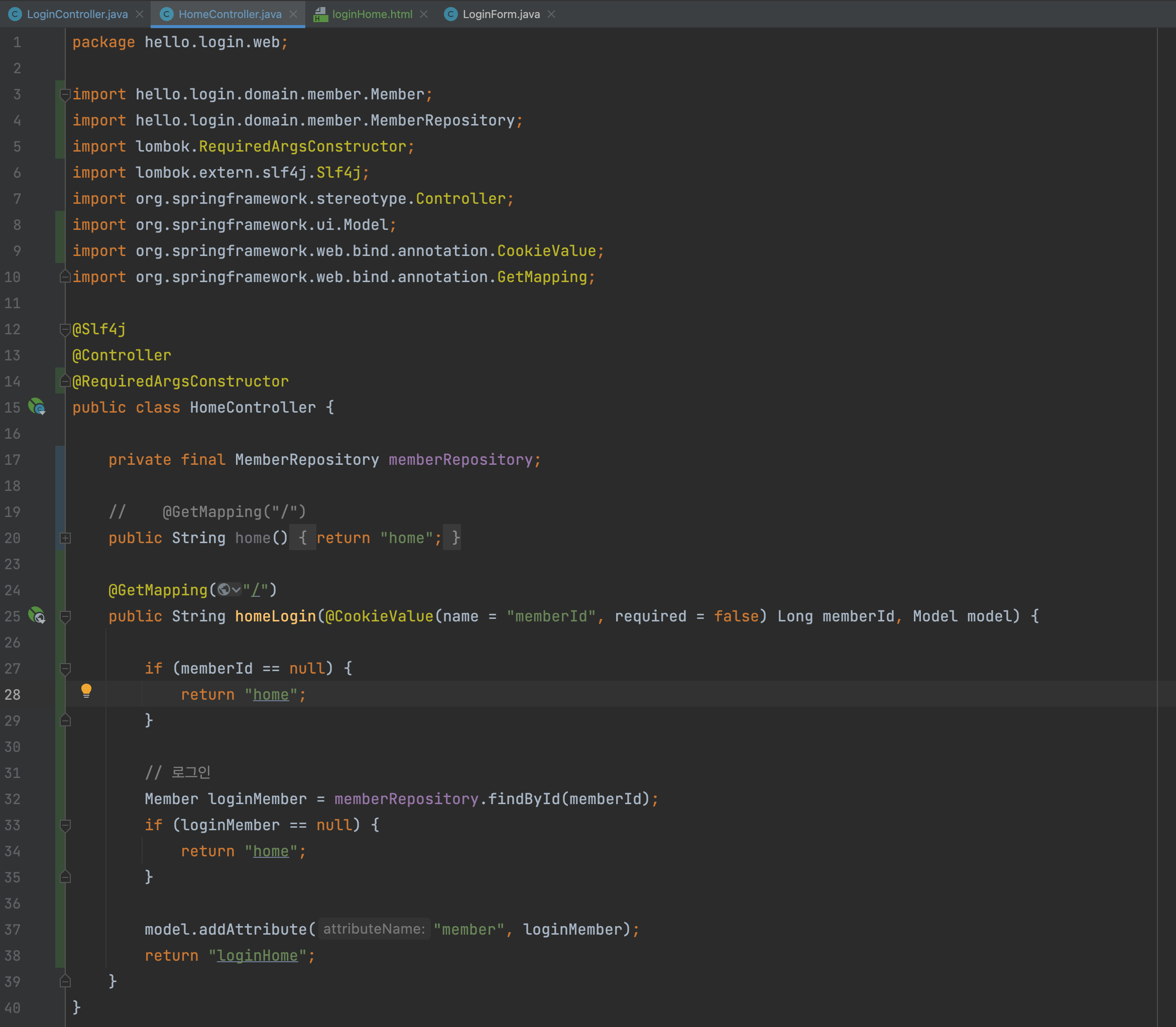
홈 - 로그인 처리

- 기존 home()에 있는 @GetMapping("/")은 주석 처리하자.
- @CookieValue를 사용하면 편리하게 쿠키를 조회할 수 있다.
- 로그인 하지 않은 사용자도 홈에 접근할 수 있기 때문에 required = false를 사용한다.
로직 분석
- 로그인 쿠키(memberId)가 없는 사용자는 기존 home으로 보낸다. 추가로 로그인 쿠키가 있어도 회원이 없으면 home으로 보낸다.
- 로그인 쿠키(memberId)가 있는 사용자는 로그인 사용자 전용 홈 화면인 loginHome으로 보낸다. 추가로 홈 화면에 회원 관련 정보도 출력해야 해서 member 데이터도 모델에 담아서 전달한다.
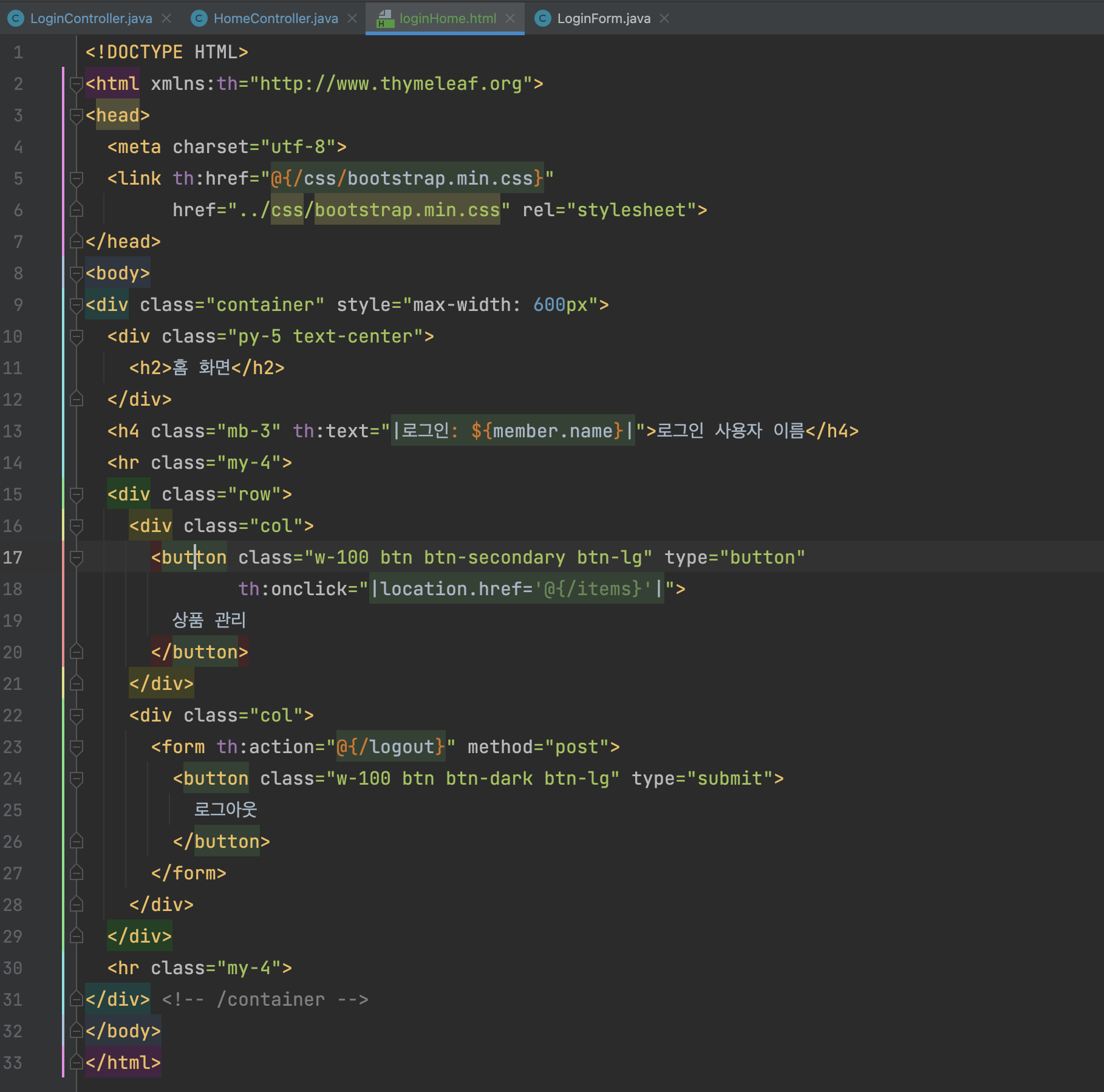
홈 - 로그인 사용자 전용
templates/loginHome.html

- th:text="|로그인: ${member.name}|" : 로그인에 성공한 사용자 이름을 출력한다.
- 상품 관리, 로그아웃 버튼을 노출한다.
실행
로그인에 성공하면 사용자 이름이 출력되면서 상품 관리, 로그아웃 버튼을 확인할 수 있다. 로그인에 성공시 세션 쿠키가 지속해서 유지되고, 웹 브라우저에서 서버에 요청시 memberId 쿠키를 계속 보내준다.
로그아웃 기능
이번에는 로그아웃 기능을 만들어보자. 로그아웃 방법은 다음과 같다.
- 세션 쿠키이므로 웹 브라우저 종료시
- 서버에서 해당 쿠키의 종료 날짜를 0으로 지정
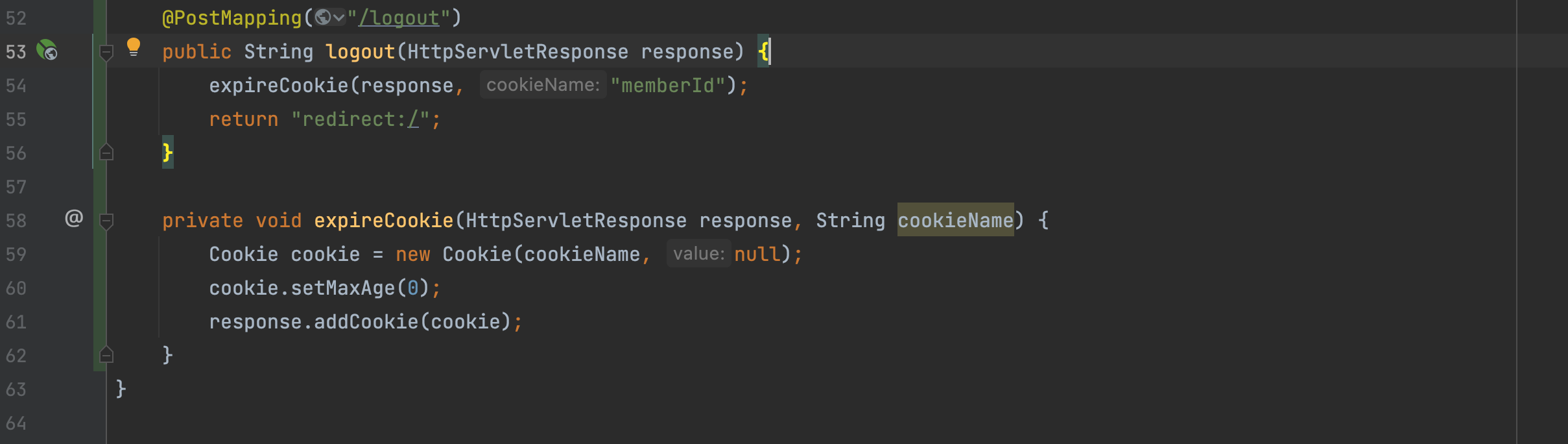
LoginController - logout 기능 추가

실행
로그아웃도 응답 쿠키를 생성하는데 Max-Age=0를 확인할 수 있다. 해당 쿠키는 즉시 종료된다.
'Spring' 카테고리의 다른 글
| 스프링 MVC 2 - 로그인 처리하기 - 세션 동작 방식 (0) | 2022.09.16 |
|---|---|
| 스프링 MVC 2 - 쿠키와 보안 문제 (0) | 2022.09.15 |
| 스프링 MVC 2 - 로그인 기능 (0) | 2022.09.11 |
| 스프링 MVC 2 - 회원 가입 (0) | 2022.09.10 |
| 스프링 MVC 2 - 홈 화면 (0) | 2022.09.10 |
댓글
이 글 공유하기
다른 글
-
스프링 MVC 2 - 로그인 처리하기 - 세션 동작 방식
스프링 MVC 2 - 로그인 처리하기 - 세션 동작 방식
2022.09.16 -
스프링 MVC 2 - 쿠키와 보안 문제
스프링 MVC 2 - 쿠키와 보안 문제
2022.09.15 -
스프링 MVC 2 - 로그인 기능
스프링 MVC 2 - 로그인 기능
2022.09.11 -
스프링 MVC 2 - 회원 가입
스프링 MVC 2 - 회원 가입
2022.09.10