스프링 MVC 2 - Form 전송 객체 분리 - 개발
반응형
Form 전송 객체 분리 - 개발
ITEM 원상복구
이제 Item의 검증은 사용하지 않으므로 검증 코드를 제거해도 된다.

ItemSaveForm - ITEM 저장용 폼

ItemUpdateForm - ITEM 수정용 폼

이제 등록, 수정용 폼 객체를 사용하도록 컨트롤러를 수정하자.
ValidationItemControllerV4




- 기존 코드 제거 : addItem(), addItemV2()
- 기존 코드 제거 : edit(), editV2()
- 추가 : addItem(), edit()
폼 객체 바인딩

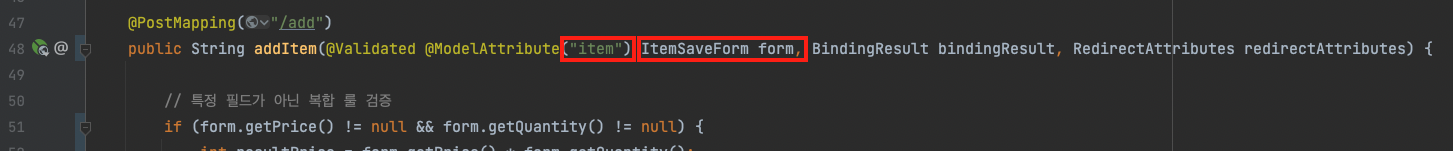
Item 대신에 ItemSaveForm을 전달 받는다. 그리고 @Validated로 검증도 수행하고, BindingResult로 검증 결과도 받는다.
주의
@ModelAttribute("item")에 item 이름을 넣어준 부분을 주의하자.
이것을 넣지 않으면 ItemSaveForm의 경우 규칙에 의해 itemSaveForm이라는 이름으로 MVC Model에 담기게 된다.
이렇게 되면 뷰 템플릿에서 접근하는 th:object 이름도 함께 변경해주어야 한다.
등록 폼 객체를 Item으로 변환

폼 객체의 데이터를 기반으로 Item 객체를 생성한다. 이렇게 폼 객체 처럼 중간에 다른 객체가 추가되면 변환하는 과정이 추가된다.
수정

수정의 경우도 등록과 같다. 그리고 폼 객체를 Item 객체로 변환하는 과정을 거친다.
수정폼 객체를 Item객체로 변환

실행
http://localhost:8080/validation/v4/items
정리
Form 전송 객체 분리해서 등록과 수정에 딱 맞는 기능을 구성하고, 검증도 명확히 분리했다.
※ Bean Validation Annotaion을 살펴보면 좋다.
반응형
'Spring' 카테고리의 다른 글
| 스프링 MVC 2 - 정리(검증2 - Bean Validation) (1) | 2022.09.10 |
|---|---|
| 스프링 MVC 2 - Bean Validation - HTTP 메시지 컨버터 (0) | 2022.09.09 |
| 스프링 MVC 2 - Form 전송 객체 분리 - 소개 (0) | 2022.09.09 |
| 스프링 MVC 2 - Form 전송 객체 분리 - 프로젝트 준비 V4 (0) | 2022.09.09 |
| 스프링 MVC 2 - Bean Validation - groups (0) | 2022.09.08 |
댓글
이 글 공유하기
다른 글
-
스프링 MVC 2 - 정리(검증2 - Bean Validation)
스프링 MVC 2 - 정리(검증2 - Bean Validation)
2022.09.10 -
스프링 MVC 2 - Bean Validation - HTTP 메시지 컨버터
스프링 MVC 2 - Bean Validation - HTTP 메시지 컨버터
2022.09.09 -
스프링 MVC 2 - Form 전송 객체 분리 - 소개
스프링 MVC 2 - Form 전송 객체 분리 - 소개
2022.09.09 -
스프링 MVC 2 - Form 전송 객체 분리 - 프로젝트 준비 V4
스프링 MVC 2 - Form 전송 객체 분리 - 프로젝트 준비 V4
2022.09.09