스프링 MVC 2 - 셀렉트 박스
반응형
셀렉트 박스
셀렉트 박스는 여러 선택지 중에 하나를 선택할 때 사용할 수 있다. 이번시간에는 셀렉트 박스를 자바 객체를 활용해서 개발해보자.
- 배송 방식
- 빠른 배송
- 일반 배송
- 느린 배송
- 셀렉트 박스로 하나만 선택할 수 있다.
FormItemController - 추가

DeliveryCode라는 자바 객체를 사용하는 방법으로 진행하겠다.
DeliveryCode를 등록 폼, 조회, 수정 폼에서 모두 사용하므로 @ModelAttribute의 특별한 사용법을 적용하자.
참고: @ModelAttribute가 있는 deliveryCodes() 메서드는 컨트롤러가 호출 될 때 마다 사용되므로 deliveryCodes 객체도 계속 생성된다. 이런 부분은 미리 생성해두고 재사용하는 것이 더 효율적이다.
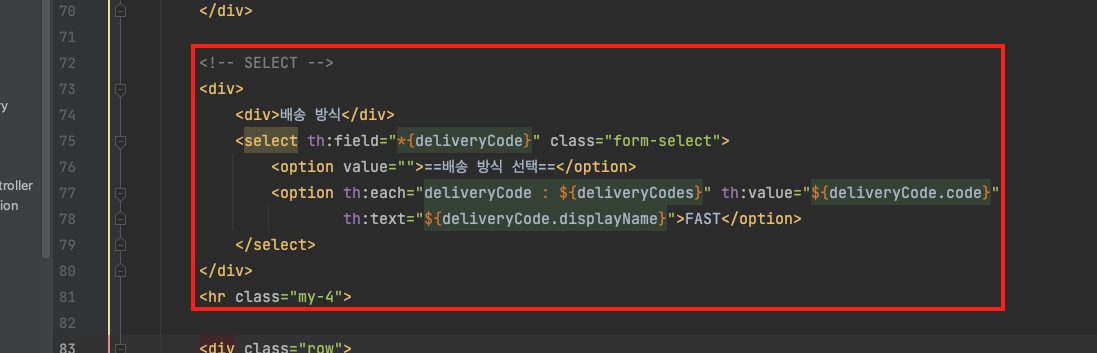
addForm.html - 추가

타임 리프로 생성된 HTML

상품 상세와 수정에도 셀렉트 박스를 넣어주자.
item.html

주의: item.html에는 th:object를 사용하지 않았기 때문에 th:field 부분에 ${item.deliveryCode}으로 적어주어야 한다.
disabled를 사용해서 상품 상세에서는 셀렉트 박스가 선택되지 않도록 했다.
editForm.html

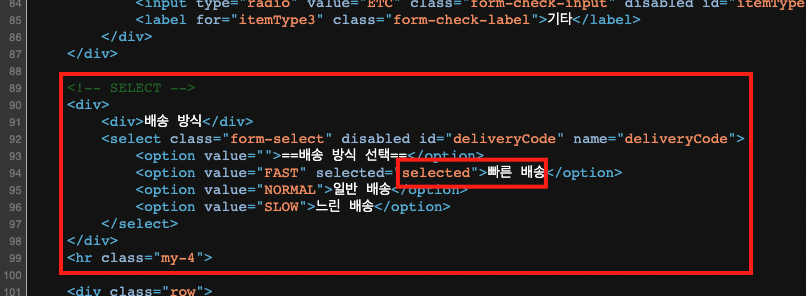
타임리프로 생성된 HTML

selected="selected"
빠른 배송을 선택한 예시인데, 선택된 셀렉트 박스가 유지되는 것을 확인할 수 있다.
반응형
'Spring' 카테고리의 다른 글
| 스프링 MVC 2 - 프로젝트 설정 (메시지, 국제화) (0) | 2022.08.18 |
|---|---|
| 스프링 MVC 2 - 정리(타임리프 - 스프링 통합과 폼) (0) | 2022.08.17 |
| 스프링 MVC 2 - 라디오 버튼 (0) | 2022.08.17 |
| 스프링 MVC 2 - 체크 박스 - 멀티 (0) | 2022.08.15 |
| 스프링 MVC 2 - 체크 박스 - 단일2 (0) | 2022.08.12 |
댓글
이 글 공유하기
다른 글
-
스프링 MVC 2 - 프로젝트 설정 (메시지, 국제화)
스프링 MVC 2 - 프로젝트 설정 (메시지, 국제화)
2022.08.18 -
스프링 MVC 2 - 정리(타임리프 - 스프링 통합과 폼)
스프링 MVC 2 - 정리(타임리프 - 스프링 통합과 폼)
2022.08.17 -
스프링 MVC 2 - 라디오 버튼
스프링 MVC 2 - 라디오 버튼
2022.08.17 -
스프링 MVC 2 - 체크 박스 - 멀티
스프링 MVC 2 - 체크 박스 - 멀티
2022.08.15