HTTP 웹 기본 지식 - 콘텐츠 협상
콘텐츠 협상

이번시간에는 협상 헤더들에 대해서 알아보도록 하겠다.
협상 헤더를 영어로 콘텐츠 네고시에이션이라고 한다.
쉽게말해서
클라이언트와 서버가 있으면,
클라이언트가 선호하는 표현으로 서버에게 달라고 요청하는 것이다.
그러면 서버가 "클라이언트가 원한 우선순위가 이거니까 너가 원하는 우선순위에 맞춰서 내가 표현데이터를 만들어줄게"
라고 하는 것이다.
- Accept: 클라이언트가 선호하는 미디어 타입 전달
- Accept-Charset: 클라이언트가 선호하는 문자 인코딩
- Accept-Encoding: 클라이언트가 선호하는 압축 인코딩
- Accept-Language: 클라이언트가 선호하는 자연 언어
협상 헤더는 요청시에만 사용!!

Accept-Language 로 예제를 살펴보자.
예를 들어서, 내가 한국어 브라우저를 사용한다고 가정해보자.
그리고 내가 접속하려는 서버는 다중 언어를 지원하는 서버라고 가정해보자. 그리고 내부적으로 우선순위가 기본적으로 영어우선이고, 그다음 한국어도 지원한다.
한국어 브라우저로 외국에 있는 event 사이트에 들어간다고 하면 어떻게 되냐면,
클라이언트에서 GET /event 를 보내면,
클라이언트에서 서버로 보낼때, 클라이언트가 한국어인지 아닌지 아무 정보가 없다.
그럼 서버는 기본값인 영어를 가지고 영어관련된내용으로 클라이언트의 브라우져에 응답을 해준다.

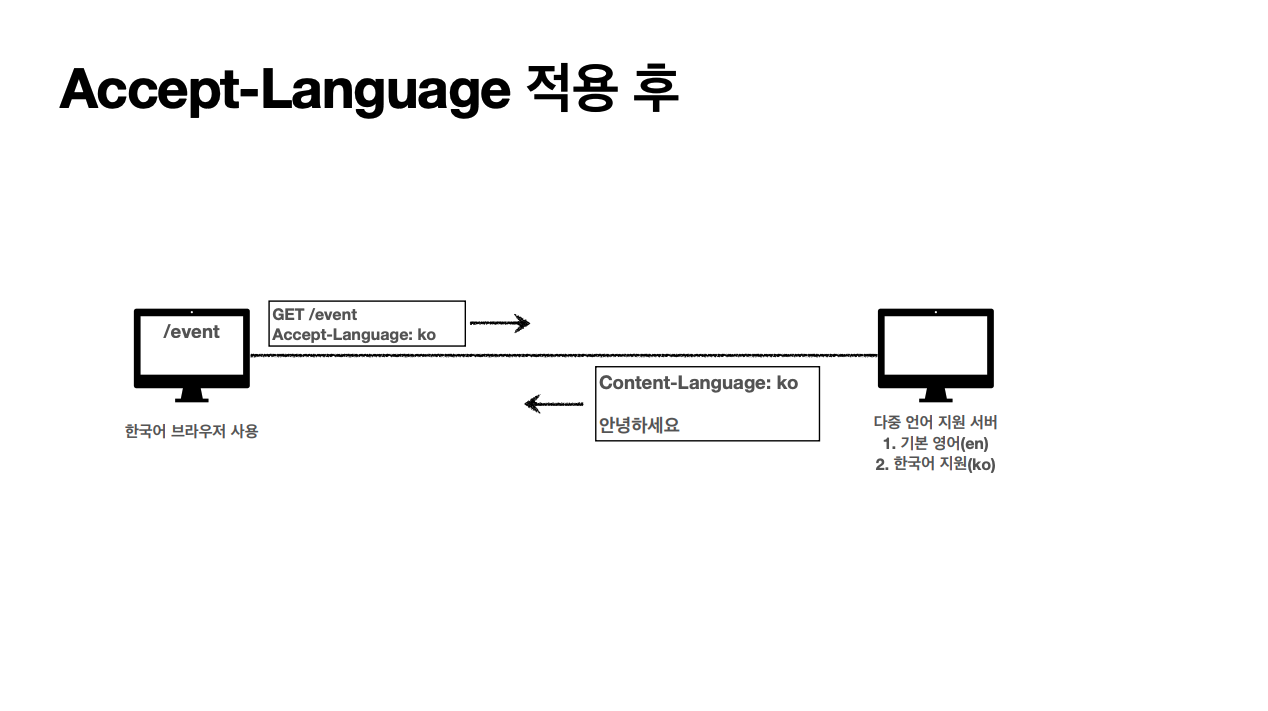
그런데 Content-negotiation 을 적용하면,
클라이언트가 서버에 요청을 할 때 이렇게 한다.
GET / event
Accept-Language: ko
클라이언트가 선호하는 언어는 한국어!! 라고 이렇게 보내면
서버는 기본언어가 영어지만, 한국어도 지원하기 때문에 "오! 클라이언트 당신이 원하는 건 한국어군요!"라고 하면서
응답에 Content-Language: ko로 실제 메시지바디에 한국어로 데이터를 넣어서 보내게 된다.
이러한 것은 작지만 큰 이점이 있다.
HTTP 헤더로 이런것을 처리한다!! 더 살펴보자

이번에는 클라이언트에서 Accept-Language: ko로 보냈다.
그런데, 서버가 다중언어를 지원하지만, 기본이 독일어고, 추가로 영어도 지원을 하는 서버다.
그러면, 서버에서는 "어? 나는 기본이 독일언데, 추가로 영어도 가능해, 그런데 클라이언트 요청은 한국어인데, 나는 한국어를 지원하지 않아.. 그러면 나는 그냥 기본인 독일어로 줄게" 라고 독일어로 응답한다.
그런데, 내가 원하는 것은 "나는 가급적 한국어를 원하는데, 한국어가 안돼면 독일어보다는 차라리 영어가 나아.."인 것이다.
이러한 상황때문에 "우선순위"가 필요한 것이다.

협상과 우선순위에 Quality Values(q) 라는 것이 있다.

이걸 보면, en은 퀄리티 값이 0.7이다. 그리고 ko는 퀄리티 값이 0.9다.
그리고 ko_KR은 퀄리티값이 생략되어 있는데, 퀄리티 값이 생략되어 있으면 1이다.
우선순위는 1이 가장 높고, 0이 가장 낮다.
- Quality Values(q) 값 사용
- 0~1, 클수록 높은 우선순위
- 생략하면 1
- Accpet-Language: ko-KR, ko;q=0.9, en-US; q=0.8, en;q=0.7
- 1. ko-KR;q=1 (q생략)
- 2. ko;q=0.9
- 3. en-US;q=0.8
- 4. en:q=0.7

이렇게해서 우선순위를 보내면,
서버가 받았을 때, "내가 기본어는 독일어인데, 저기에 우선순위를 보니까 한국어를 원하네? 그런데 나는 한국어를 지원하지 않아. 그다음 쭉보니까 영어를 원하네? 내가 영어를 지원하는데 퀄리티밸류q개 0.7이네? 너는 독일어보다 영어를 선호하는구나!" 라고 이해하고 클라이언트에게 응답으로 영어를 보내주게 된다.
실제로 살펴보면

Request Headers를 살펴보면 확인할 수 있다.

그다음, 협상과 우선순위 두번쨰는,
구체적인 것이 우선한다는 것이다.
- 구체적인 것이 우선한다.
- Accept: text/*, text/plain, text/plain;format=flowed, */*
- 1. text/plain;format=flowed
- 2. text/plain
- 3. text/*
- 4. */*
많이 디테일하게 적은 것이 우선한다.

협상과 우선순위 세번째는,
구체적인 것을 기준으로 미디어 타입을 맞춘다.는 것이다.
- 구체적인 것을 기준으로 미디어 타입을 맞춘다.
- Accept: text/*; q=0.3,
text/html;q=0.7,
text/html;level=1,
text/html;level=2q=0.4,
*/*;q=0.5
'HTTP' 카테고리의 다른 글
| HTTP 웹 기본 지식 - 일반 정보 (0) | 2022.06.20 |
|---|---|
| HTTP 웹 기본 지식 - 전송 방식 (0) | 2022.06.19 |
| HTTP 웹 기본 지식 - 표현 (Representation) (0) | 2022.06.18 |
| HTTP 웹 기본 지식 - HTTP 헤더 개요 (0) | 2022.06.18 |
| HTTP 웹 기본 지식 - 4xx - 클라이언트 오류, 5xx - 서버 오류 (0) | 2022.06.18 |
댓글
이 글 공유하기
다른 글
-
HTTP 웹 기본 지식 - 일반 정보
HTTP 웹 기본 지식 - 일반 정보
2022.06.20 -
HTTP 웹 기본 지식 - 전송 방식
HTTP 웹 기본 지식 - 전송 방식
2022.06.19 -
HTTP 웹 기본 지식 - 표현 (Representation)
HTTP 웹 기본 지식 - 표현 (Representation)
2022.06.18 -
HTTP 웹 기본 지식 - HTTP 헤더 개요
HTTP 웹 기본 지식 - HTTP 헤더 개요
2022.06.18