HTTP 웹 기본 지식 - 비 연결성 (connectionless)
비 연결성 (connectionless)

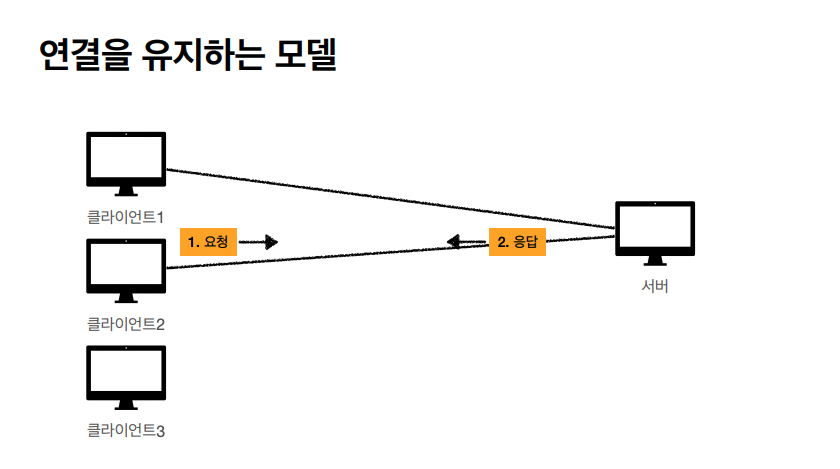
연결을 유지하는 모델의 예를 보자.
TCP/IP 같은 경우에는 기본적으로 연결을 유지한다.

만약에 또다른 클라이언트가 서버에 요청을 보내고 응답을 보내면,
그때도 클라이언트 1은 접속이 되어있는 상태이고 클라이언트 2도 연결될 것이다.

클라이언트 3도 요청을 보내고 서버가 응답을 하는데,
이때에도 클라이언트 1과 2도 서버와 연결되어 있을 것이다.
연결을 유지하고 있는 서버의 자원이 소모되는 것이다.

그리고 다시 클라이언트 1이 서버에 요청을 하면 서버는 또 응답을 할 것이다.
이렇게 연결을 유지하는 모델의 단점은,
클라이언트 2와 3이 놀고있어도 서버가 계속 연결을 유지해야하는 단점이 있다.
이번에는 연결을 유지하지 않는 모델에 대해 살펴보자.

연결을 유지 하지 않는 모델이라고 가정해보자.
클라이언트 1이 TCP/IP를 연결하고 요청을 하고 응답을 받았다.

그러면 클라이언트 1은 볼일이 끝났다. 그러면 즉시 서버와 연결을 끊어버린다.

클라이언트2도 요청을 하고 서버에서 응답을 받는다. 그리고 또 연결을 끊어버린다.

클라이언트 3도 요청을 하고 서버로부터 응답을 반고 서버와 연결을 끊어버린다.
이렇게 연결을 유지하지 않는 모델에서는
서버입장에서는 연결을 유지하지 않기 때문에, 최소한의 자원만 유지한다.

만약에 나중에 클라이언트 1이 또 다른데이터가 필요하면 서버에 요청할 때 연결하는 것이다. 그리고 응답을 받으면 또 끊어버리는 것이다.
이렇게 하면 서버가 최소한의 자원으로 서버를 유지할 수 있다.

HTTP는 기본적으로 연결을 유지하지 않는 모델이다. 일반적으로 초 단위 이하의 빠른 속도로 응답한다.
1시간 동안 수천명이 서비스를 사용해도, 실제 서버에서 동시에 처리하는 요청은 수십개 이하로 매우 작다.
예) 웹 브라우저에서 계속 연속해서 검색 버튼을 누르지는 않는다.
그래서 이러한 비 연결성 모델의 장점은, 서버 자원의 가용성을 높여서 매우 효율적으로 사용할 수 있다.

이러한 비 연결성 방식에도 단점이 존재한다.
기본적으로 TCP/IP 연결을 새로 맺어야 한다. 이는 곧 3 way handshake 시간이 추가되는 것이다.
웹 브라우저를 사이트로 요청하면 HTML뿐만 아니라 자바스크립트, css, 추가 이미지 등 수 많은 자원이 함께 다운로드 되는데, 이것을 자료를 하나하나 받을 때 마다 연결하고, 끊고, 연결하고, 끊고 를 반복하면 매우 비효율 적일 것이다.
그래서 지금은 HTTP 지속 연결(Persistent Connections)로 문제를 해결했다.
그리고 HTTP/2와 HTTP/3에서 HTTP Persistent Connections가 훨씬 더 많이 최적화가 되었다.

HTTP Persistent Connections가 없던 HTTP 초기에는 위와같았다.
클라이언트 서버와 TCP/IP연결을 하고, 클라이언트가 "HTML줘!"라고 서버에 요청하면 서버가 HTML을 응답으로 주고,
해당 응답을 받고 TCP/IP 커넥션을 닫아버린다.
그리고 클라이언트가 HTML을 보니까 자바스크립트가 필요해서 TCP/IP를 또 연결하고 자바스크립트를 요청하고, 서버는 응답을 하고 , 응답을 받고나서 TCP/IP 커넥션을 종료한다.
이것을 반복하면 점점 3 way handshake 시간이 쌓이면서 시간이 오래 걸렸었다.

그런데 기본적으로 HTTP Persistent Connections를 하면,
처음에 TCP/IP를 연결하고 요청을 보내고 응답을 받고, 연결을 필요한 요청과 응답이 끝날때 까지 유지한다.
그래서 요청하고, 응답받고, 요청하고 응답받는다.
내부 매커니즘에 의해서 다르긴한데,
왠만한 HTML페이지 하나를 다 받을 때까지는 HTTP Persistent Connections(지속연결)를 유지한다.

서버 개발자들이 어려워하는 업무에는,
- 정말 같은 시간에 딱 맞추어 발생하는 대용량 트래픽
- ex) 선착순 이벤트, 명절 KTX 예약, 학과 수업 등록
- ex) 저녁 6:00 선착순 1000명 치킨 할인 이벤트 -> 수만명 동시 요청
이렇게 같은 시간에 딱 맞추어 발생하는 대용량 트래픽 관련 업무를 어려워한다.
위와같은 경우에는 사실 비 연결성(connectionless)같은 것들이 소용이 없다.
정말 그시간에 몰려오기 때문이다.
그래도 최대한, 어떻게든 머리를 써서 Stateless하게 설계하는 것이 중요하다!!
그러면 이렇게 대용량 트래픽이 올때도 서버를 확 늘려서 대응할 수 있는 부분들이 많아진다.
Stateless를 기억하자!!
Stateless(무상태) 와 Connectionless(비 연결성)
connectionless: 서버가 클라이언트 요청에 응답을 완료하면 연결을 끊어버린다.
Stateless: 연결을 끊은 뒤에는 클라이언트의 상태를 저장하지 않는다.
'HTTP' 카테고리의 다른 글
| HTTP 웹 기본 지식 - HTTP API를 만들어 보자 (0) | 2022.06.16 |
|---|---|
| HTTP 웹 기본 지식 - HTTP 메시지 (0) | 2022.06.16 |
| HTTP 웹 기본 지식 - Stateful, Stateless (0) | 2022.06.15 |
| HTTP 웹 기본 지식 - 클라이언트 서버 구조 (0) | 2022.06.15 |
| HTTP 웹 기본 지식 - 모든 것이 HTTP (0) | 2022.06.15 |
댓글
이 글 공유하기
다른 글
-
HTTP 웹 기본 지식 - HTTP API를 만들어 보자
HTTP 웹 기본 지식 - HTTP API를 만들어 보자
2022.06.16 -
HTTP 웹 기본 지식 - HTTP 메시지
HTTP 웹 기본 지식 - HTTP 메시지
2022.06.16 -
HTTP 웹 기본 지식 - Stateful, Stateless
HTTP 웹 기본 지식 - Stateful, Stateless
2022.06.15 -
HTTP 웹 기본 지식 - 클라이언트 서버 구조
HTTP 웹 기본 지식 - 클라이언트 서버 구조
2022.06.15